Full Stack Design and Development AI SAP Ana Portal
AI SAP Ana Portal is an advanced web platform that not only showcases the SAP Ana enterprise application but also serves as a testament to the power of AI within business solutions. The project encompassed the meticulous design and development of a user-friendly website that highlights the application's AI capabilities. With a commitment to 'simplification', the website facilitates direct interaction with the SAP Ana AI features through simplified, one-click demo access, embodying the intelligent and automated processes that SAP Ana brings to enterprise operations.
Project Requirements:
Technical: Integration of AI application features with robust, real-time performance and support for diverse user environments.
Content: Insightful explanations that illustrate the AI-driven aspects of SAP Ana, demonstrating the application's intelligence in simplifying complex business processes.
Visual: AI-themed visual elements that convey the application's advanced analytics and machine learning capabilities.
Interactive: Immediate, one-step access to an interactive AI demo via a prominently featured button on the home page.
Design Requirements:
Layout: Intuitive layout with a focus on AI functionalities, encouraging users to explore the application's intelligent features.
Imagery: Graphics and icons that symbolize AI and machine learning, reinforcing the application's core capabilities.
Typography: Modern and clean fonts that facilitate readability and reflect the advanced technological nature of the application.
Color Scheme: A palette that balances SAP's brand identity with a futuristic look and feel, representing the AI aspect of the application.
My Roles:
Design Project Lead: Steered the design vision, ensuring aesthetics and functionality aligned with project objectives.
UI/UX Workshop Facilitator: Led workshops to gather input, refine design ideas, and facilitate understanding and consensus among stakeholders or within the design team.
Research Lead: Conducted and analyzed market and user research to inform data-driven design decisions.
User Research Coordinator: Organized and coordinated user research efforts, including recruiting participants, scheduling sessions, and facilitating interviews.
Prototyping & Testing Oversight: Spearheaded the prototyping and testing phases, validating design efficacy and ensuring product reliability before deployment.
Project Management: Managed project timelines, resources, and stakeholders, ensuring systematic progress and adherence to predefined benchmarks.
Full Stack Developer: Played a pivotal role in both front-end and back-end development, ensuring seamless integration and functionality of the application, while also implementing the design vision into a fully functional website.
-
Intelligent Insight
SAP Ana's AI integration offers sophisticated data processing and analytics capabilities, enabling businesses to gain deep insights from their data. This leads to more informed decision-making, as the AI can identify patterns and trends that may not be evident through manual analysis. It can also make predictive analyses, allowing companies to anticipate market shifts and customer needs, thereby positioning them to respond proactively rather than reactively.
-
Process Automation
The application automates routine and complex processes, significantly reducing the time and resources required for tasks such as data entry, report generation, and workflow management. This automation extends to learning from previous outcomes to optimize processes, reducing errors and improving overall productivity. By streamlining these operations, companies can reallocate their human resources to more strategic initiatives that require human insight and creativity.
-
Simplified Usability
By focusing on simplification, SAP Ana minimizes the learning curve for new users and enhances the overall user experience for all levels of technical expertise. The intuitive interface and one-click demo access make it easier for users to understand and leverage the application's full range of features. This ease of use encourages wider adoption within an organization and ensures that all team members, regardless of their tech-savviness, can benefit from the application's AI capabilities.
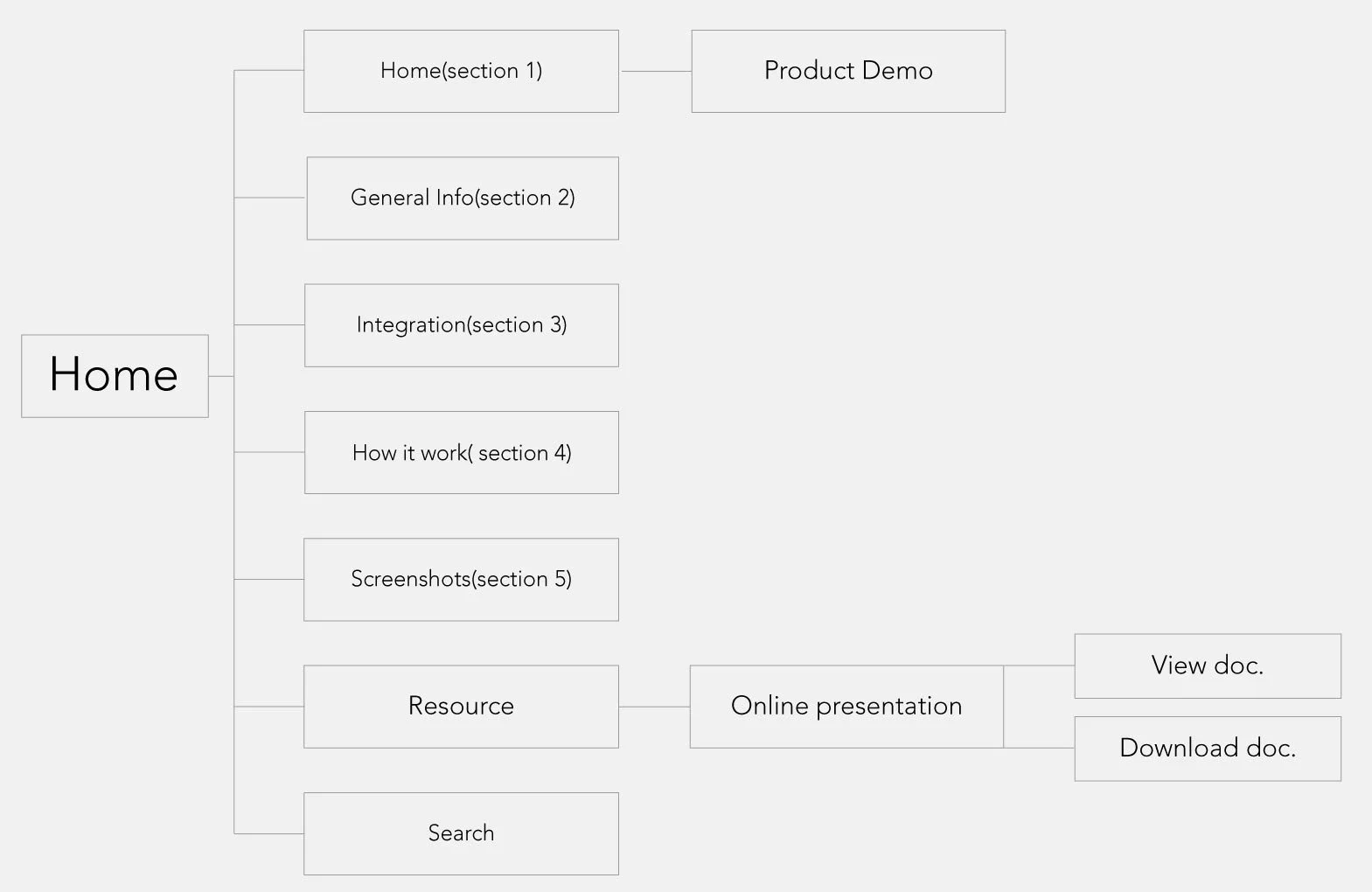
The flow chart provided outlines the structure and navigation of the SAP Ana application, revealing a user-centric approach to accessing information and resources.
Home: Entry point that directs users to various sections.
Product Demo: Immediate access to a hands-on demonstration of the application.
General Info: Detailed overview of the application's purpose and features.
Integration: Information on how the application integrates with other systems.
How it works: Explanation of the application's functionality and mechanisms.
Screenshots: Visual previews of the application's interface.
Resource: Central hub for additional materials and tools:
Online Presentation: Interactive presentation detailing the application.
View Document: Online access to detailed documentation.
Download Document: Option to download documents for offline reference.
Search: Tool to find specific information within the application.
Research Objective:
To identify design and interaction patterns that best convey the benefits of AI in enterprise applications.
To gather user feedback on the effectiveness of the AI demonstration in providing a clear understanding of SAP Ana's capabilities.
To analyze user engagement with AI features on the website, optimizing the path to demonstration for varied levels of technical expertise.
Target User:
Business and tech-savvy professionals seeking AI-powered enterprise solutions.
IT specialists and data analysts interested in the AI-driven analytics and automation features of SAP Ana.
Existing SAP users and potential clients keen on upgrading their business processes with AI integrations.
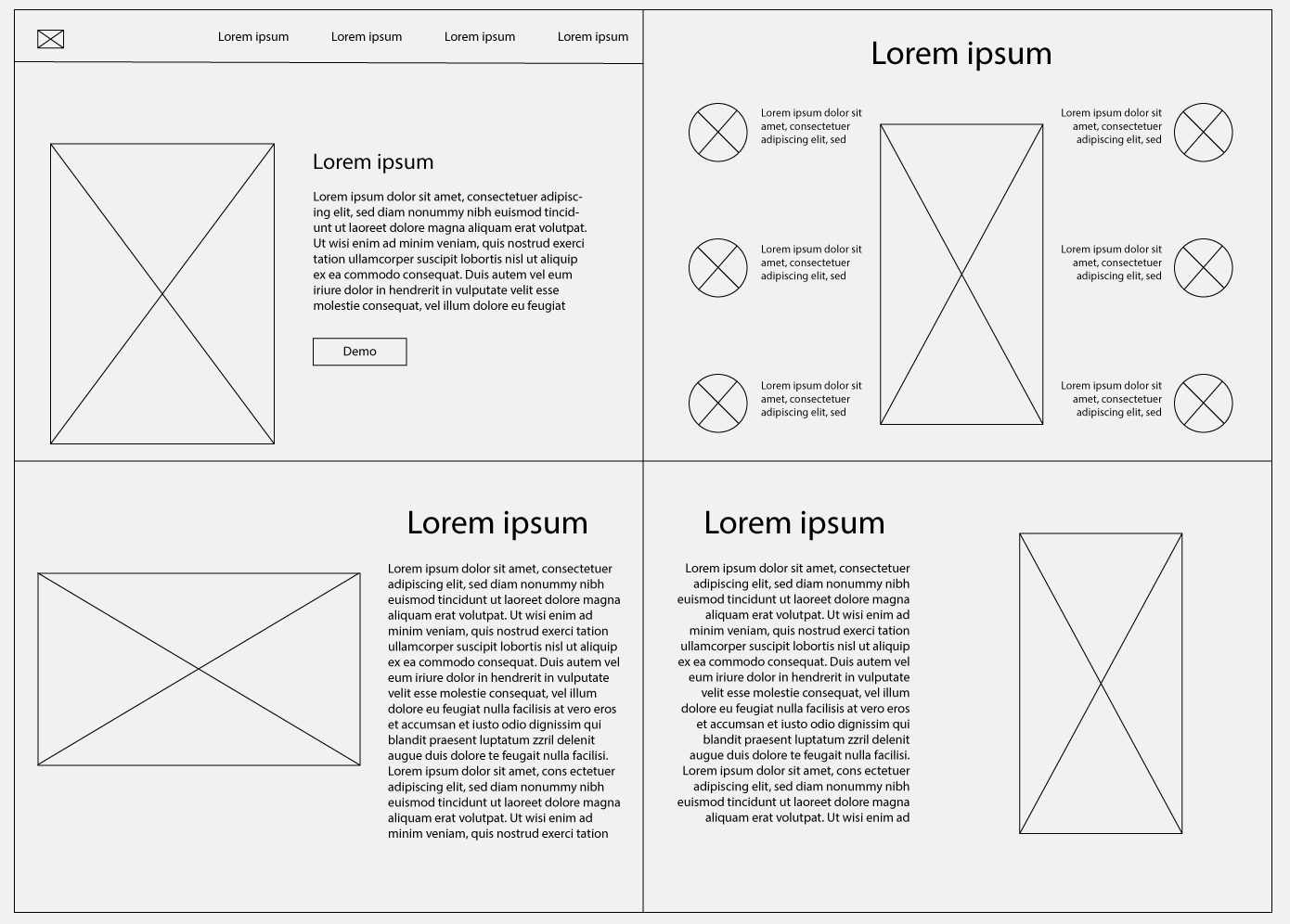
The wireframes presented appear to be for a website or an application interface. Here's an overview of the information based on standard wireframe interpretation:
Navigation Bar: At the top, there is a navigation bar with placeholder text "Lorem ipsum," suggesting where the menu items or categories will be placed. This allows users to navigate through different sections of the application or website.
Content Blocks: Below the hero section, there are blocks of text with headings, likely representing different content sections. Each block also includes a placeholder for images or graphics, indicating a balance between textual information and visual elements.
Demo Button: One content block includes a button labeled 'Demo', which presumably leads the user to a live demonstration or interactive feature of the application.